
The Nextcar app is an ideal solution for consumers who need assistance in selecting a new car. It provides a comprehensive guide to help you choose your next car, ensuring that you have all the information you need to make an informed decision.
Project date: April 2023
Timeline: One month
Client: Nextcar
Services: UX, UI, User Research
Platform: Mobile app
Design tools: Figma, Figjam, Concepts, Illustrator, and Notion

The Challenge 🧗♂️
Develop an iOS and Android app that helps consumers select a new car, while also serving as a primary source of automotive news and information. The app's core function will be to provide guidance and information to support users in making informed decisions regarding vehicle purchases.
Constraints
I chose to focus on creating an app for this project due to time constraints. Developing an app allowed me to showcase my UI and UX skills effectively. However, I may consider creating a website for the project in the future.
Why I Chose This Challenge
I love the automotive world. Ever since I was a kid, I've always been talking and asking about cars. I remember being on family trips with my brother, and for every car that passed by, I would ask, "What's the name of this car?" No one bothered to answer, and everyone asked me to stop asking.
To this day, my passion for cars remains strong, and it's one of my favorite hobbies. However, I know that navigating through the various options available in the car market can be overwhelming for consumers. That's why I believe an app that helps them make an informed decision can be valuable.
The Process ⚒️
The issue I have identified is that car buyers often struggle to find information about car features and reviews. This can lead to confusion and frustration during the decision-making process. While searching for possible competitor apps, I did not find any that offer the main solution of Nextcar. Most websites and apps have the ultimate goal of selling a car with deals, which is not something that will happen on Nextcar. So, I conducted a competitor analysis on the two apps that share similarities with ours.
Scenario Study
In order to gain a better understanding of the automotive industry and determine the feasibility of the app, I have gathered data with a focus on Brazil, where I reside. To accomplish this, I consulted various channels including Google Trends, important automotive organizations, and forums.
I still needed more information to confirm the problems I encountered while ideating the app, so I decided to conduct interviews with some people I know who are in the market for a new car.
Key Findings of Research
The graph on the side is from Statista (2023) and shows the sales of vehicles over the past few years. We can see a decline in sales between 2019 and 2020, which coincides with the outbreak of the COVID-19 pandemic. However, sales figures have started to recover in the following years and project a big increase in sales for 2023.
In 2021, IBGE reported that the average age of cars in Brazil is 9 years, which suggests that consumers may be looking for newer models with more advanced features.
Searches for "best cars" or "car near me" on Google are particularly popular, indicating that consumers are looking for guidance on which cars to buy and where to find them.
I was able to gather a lot of valuable information during the interviews with the questions I asked. Here are a few examples:
"Lots of similar options, expensive and out of my budget or not meeting my needs." - Bernardo Oliveira.
"Easy access to reliable information." - Jairo Barreda.
"I usually start by looking online at car reviews and specifications, and then I ask my friends and family for recommendations." - Pedro Silva.
Below, you can find part of the work competitor analysis, including data gathering and interviews.
Gather data
Interviews
Competitor analisys
Persona and Empathy Map
After gathering a significant amount of information and insights, I needed to synthesize it in a manner that was easily digestible and relatable. To accomplish this, I spent time poring over the data to identify patterns and trends that could inform my strategy. I then created a persona that captured the key characteristics and pain points of my target audience. Additionally, I developed an empathy map to help me better understand their emotions and motivations.
Journey Map
To better understand my persona's pain points and feelings, I created a journey map that outlines the typical process a customer goes through when trying to buy a new car. By analyzing how my persona reacts and thinks about these problems, I was able to gain valuable insight into their perspective.
Risky Assumptions
The next challenge I faced was how to prioritize all the insights I had gathered. I needed to determine which features should be included in the app and which ones were worth the risk. To address this issue, I created a Risky Assumption Canvas to better understand which things must be included in the app, which should not, and which require further research.
App Features
After becoming familiar with all of the app's features, I began considering how to organize the information within the app. During this research process, I relied on Figjam as my partner.
Flows
Then I created multiple flows to better understand how the user will navigate through the Nextcar app. Afterwards, I created a super flow, including more information than necessary, to gauge the size of the app and ensure that all flows interacted well with each other, preventing the user from getting lost.
Logo and Colors
When considering the logo for Nextcar, my initial idea was to incorporate elements that would evoke a sense of automotive imagery. However, after experimenting with various vectors and designs, I came to the conclusion that this approach was not best suited for Nextcar. I am now looking for a more professional and easily recognizable logo that conveys the brand's reliable value proposition in a clear and concise manner.
After conducting some research and design work, I was able to create a logo that effectively communicates the core values of my brand. The logo is designed to evoke a sense of reliability and trustworthiness among my target audience, while also emphasizing the importance of speed and simplicity.
I also selected the colors to be used in the logo and app. I chose orange to emphasize the excitement and enthusiasm that comes with picking up a new car. To balance the orange, I also selected gray as a secondary color. Buying a car is an important decision that requires careful research to choose the option that best fits the consumer's needs.













Time to Start the Designs✍🏻
I already had a clear idea of how the app should look, so I started sketching it out in Concepts to create the initial design. Once I was satisfied with the overall look, I used the Ink Wireframe plugin by Nitish Khagwal in Figma to create the wireframes.

Mood Board
To gather more inspiration for the visual design of Nextcar, I conducted some research through various apps and websites, such as Dribbble, to see the trends and what consumers are enjoying. After analyzing the data, I curated a mood board featuring the most innovative and effective design elements.
Design Solutions
Throughout the process of creating the final screens, I had to redo them several times. Sometimes, the content didn't look good, or it wasn't in the style of the app, so I had to spend a lot of time creating and testing to find the final design.
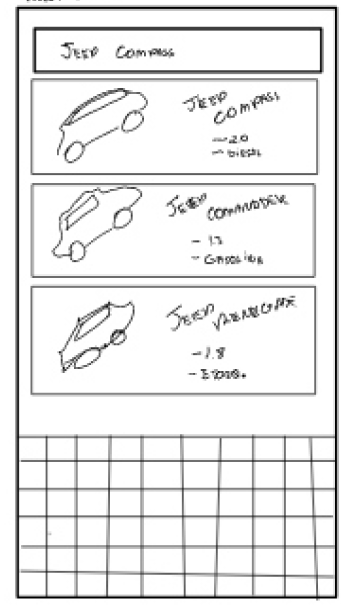
In the image on the side, we can see the first instance of this issue. I modified the back button style slightly to better align with the app's design and incorporate our primary orange color in order to draw more attention. Additionally, the dark stroke on the containers was detracting from the overall appearance, so I changed it to a lighter gray, resulting in a much-improved look.
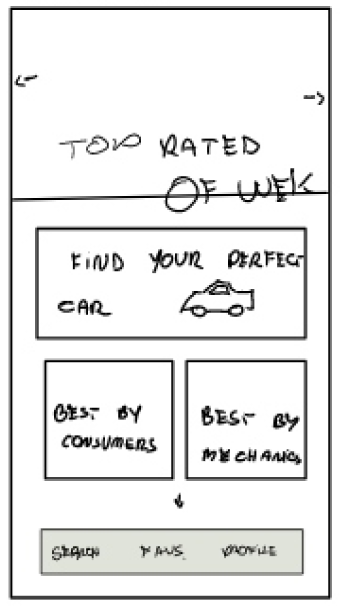
After testing the first version of the home screen with some users, I had to make a lot of changes. The main banner was taking up the entire top of the screen, and the notches on some smartphones could have hidden important content in the image. To address this, I moved the banner down slightly and added the Nextcar logo above it, which made the layout more aesthetically pleasing.
I also made changes to the main navigation bar. Although I had initially tried a different approach, I found that it was better to follow established design patterns. With the new navigation bar, it is now easier to navigate the app.
These are just a couple of examples of the many changes that occur during the design process. If you would like to learn more and see additional examples, please feel free to reach out to me.
Specific Issues🔎
There are multiple ways to obtain information about the automotive industry. My idea was to compile reliable information in one place to make the decision-making process easier.
1 - Collaborate with specialized car websites
Instead of producing all the content for consumers to choose their car, it's easier to collaborate with other automotive content specialists. This creates a more mutually beneficial partnership, and users can read reviews and other content from the best in the industry.
2 - Customer believes in other customers
Through my research, I discovered that customers often seek the opinions of their families, trusted mechanics, and fellow customers when considering purchasing a car. Nextcar provides a section for viewing feedback from other consumers who have purchased similar products, as well as insights from mechanics and specialized websites.
3 - Test to find the best options
For customers who do not want to spend a lot of time researching and just want to quickly find the best options to choose from, Nexcar offers a quick test to help identify cars that fit each individual customer's needs.
4 - Easily find the nearest dealership
If the customer has decided on a car to purchase, it's easy to find the nearest dealership for a test drive or to complete the purchase.
The Results 📱
The app has not yet been released on any app stores. I am currently seeking a development partner to collaborate with on iterating the app, generating ideas for improvement, and ultimately launching it.
During the testing phase, numerous changes were made that allowed me to grow and improve my skills in design, UX, and UI. Through research, I was able to delve deeper into the automotive world that I am passionate about. Working on something you enjoy is always an awesome experience.
Prototype













